How to install Alexa traffic rank widget in any website or blog
Alexa is the most popular system for websites ranking. I have written an article which describes the importance of considering improving the Alexa rank of your websites or blogs. The best and most successful way to improve Alexa rank is installing Alexa rank widget in your site or blog.
Why should you install Alexa widget on your website?
There are two importance reasons for installing Alexa rank widget on your site. The first one is that by placing Alexa rank widget on your website, for every page views of your website or blog the Alexa widget is also reloading, so it checks your Alexa rank automatically. It will automatically improve your website’s Alexa rank.
Another reason is that your blog or website will become professional by placing Alexa rank widget on your website. It will attract those people who are interesting advertise on your website. When you were placing Alexa widget on your website, it shows that you are hard working for your improvement of your website and you considering the ranking status of your website. It will also attract your readers also.
Now let’s see how to display Alexa traffic rank in your website.
How to display Alexa traffic rank in WordPress websites without a plugin?
This method is for those people who don’t want to install Alexa WordPress plugin on their websites. You can display your Alexa rank without a plugin in WordPress websites.
Step 1: Open your WordPress website in a web browser and login to the admin dashboard.
Step 2: From the admin dashboard, from the left side panel, select Appearance menu and then click Widgets.
Step 3: From the widgets menu, select Text widget and select where you want to display your Alexa rank.
Step 4: Now copy the below code and paste in the widget’s text area.
<center><a href="http://www.alexa.com/siteinfo/techantena.com"><script type="text/javascript" src="https://xslt.alexa.com/site_stats/js/s/a?url=techantena.com"></script></a></center>Step 5: Now replace techantena.com with yourdomain.com.
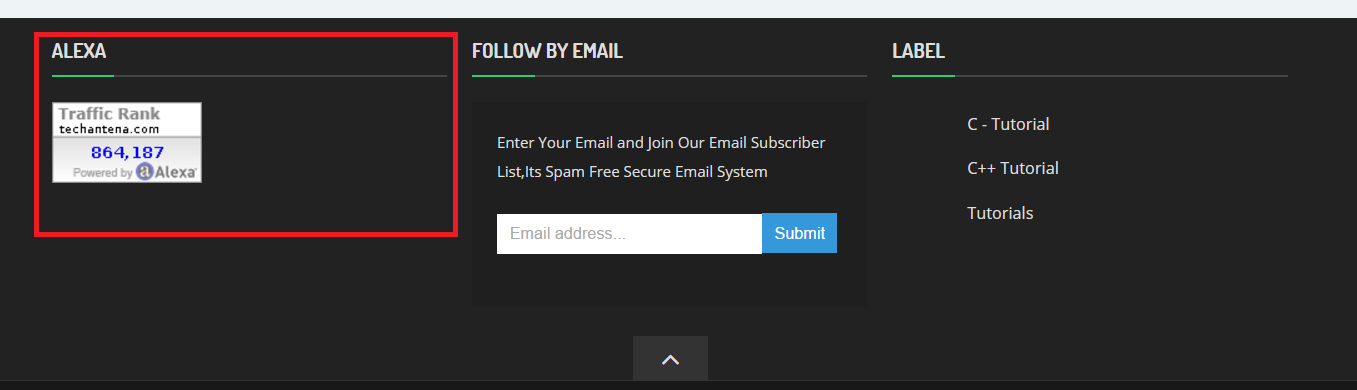
Step 6: Enter a title for the widget, in my case it is ‘Alexa’ and then click Save.
Now open your website in a new tab and check the Alexa widget.
How to display Alexa traffic in WordPress websites using Alexa plugin?
This is the easy method to display your Alexa rank in your website. You just need to install a plugin called Alexa plugin.
Step 1: Open your WordPress website in a web browser and login to the admin dashboard.
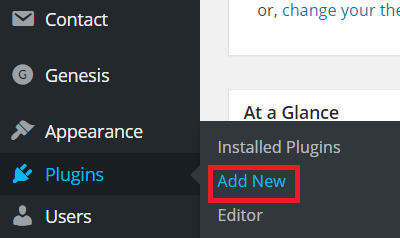
Step 2: From the admin dashboard click on Plugins and select Add new.
Step 3: Now browse for the Alexa plugin, install any Alexa widget plugin and activate it.
Step 4: Configure the plugin.
How to display Alexa traffic rank in blogger blogs?
In blogger you can install Alexa rank widget by placing the below code in blogger widget area.
Step 1: From your blogger dashboard, from the left side panel select Layout options.
Step 2: Now select add a widget, from the opened window.
Step 3: From the opened window select add HTML/JavaScript widget.
Step 4: Now you will be opened a blank window, now paste the below code in the widget’s content area.
<center><a href="http://www.alexa.com/siteinfo/techantena.com"><script type="text/javascript" src="https://xslt.alexa.com/site_stats/js/s/a?url=techantena.com"></script></a></center>Replace techantena.com with yourdomain.com
Step 5: Enter a title for the widget like Alexa or else you like.
Step 6: Now click Save, and open your website in a new window and see how is it.