How to add custom CSS to your WordPress Blog?

CSS is the future of the web designing world, which can beautify your website. Here is a guide on how to add custom CSS to your WordPress blog.
Adding Additional CSS code into any WordPress Site
Step 1: Open your website or blog and sign-in to the wp-admin dashboard.
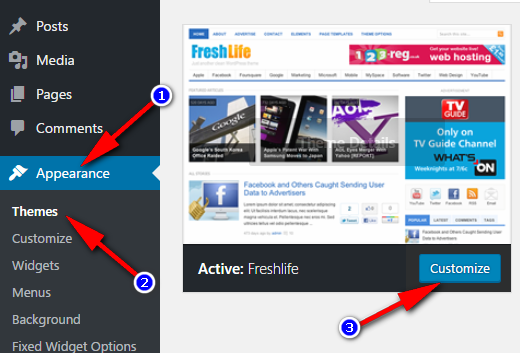
Step 2: Then Click on the Appearance and choose Themes to customise.
Step 3: Now, click on the Customise from on the active theme.
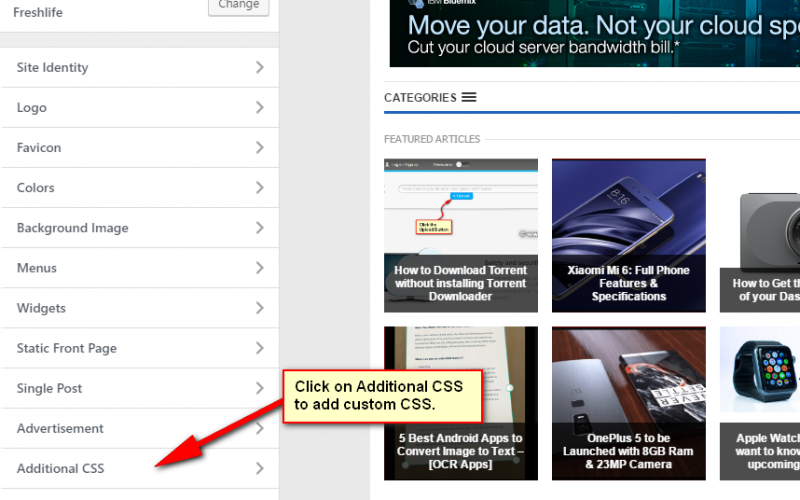
Step 4: Now from the sidebar click on Additional CSS.
Step 5: Here you can add additional CSS codes. Once you have done click on the Save & Publish button from the top.
So you have successfully added additional or custom CSS codes into your WordPress website or blog. In my next tutorial, I will guide you to customise your WordPress site without any programming knowledge and using the CSS.